プログラム概要
今回、依頼者様から次のような相談を受けました。

課題でJavascriptを使った2対戦のパズルバトルゲームが出ていますが、色々調べても自分で実装できそうにありません。
ゲーム仕様については追って資料をお送りします。
どうやら、今回の依頼者さんはHTML/CSSやJavascriptを学習されているそうで、出てきた課題が相当に難しくコード例が欲しかったそうです。
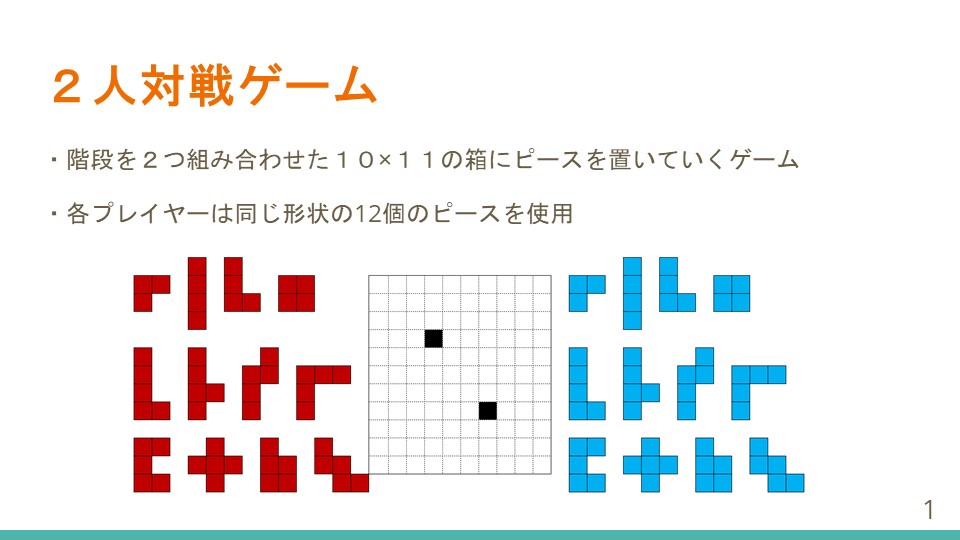
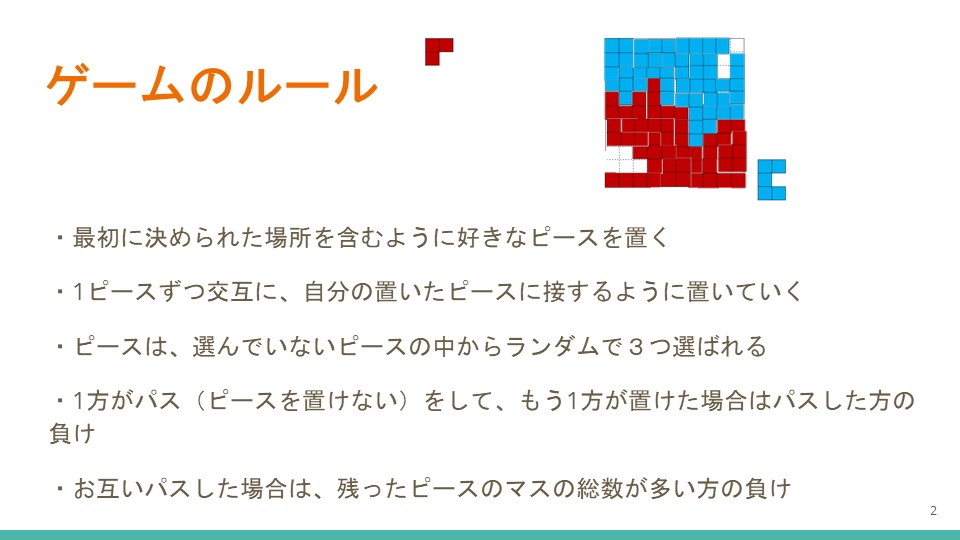
そして、送られてきたゲーム仕様の資料は次のようになっていました。
「ピースをお互いに置いていき、先に置けなくなった方の負け」というルールのゲームみたいですね。
細かい仕様については2枚目のスライドの通りなので、基本的なゲーム進行はこのルールに従えば良さそうです。
ちなみに、この12種類のピースの形は「ペントミノ」と呼ばれるパズルで使われるものです。
気になった方は調べて見て下さい!
実装
今回は一応雛形のプログラムとして、「10×11マスのステージがCanvasによって描画されているプログラム」を頂いておりましたので、そちらに合わせて作成しました。
Canvasについてのリファレンスはこちらで確認できます。
フィールドや手持ちピースをCanvasで用意した後は、ゲームのルール通りにJavascriptで関数を作成し、それぞれ組み合わせて完成となりました。
実際のプレイ動画は次の通りです!(真面目にやると長くなるので、今回はわざと青をパスして負けさせています。)
作成所感
この手のゲームを作るのは久々だったので、作成しながらも色々と学びになることが多かったです。
作成したプログラムには一定のコメントをつけ、どこで何をしているか分かりやすいように配慮しました。
また、ゲームプログラミングは基本的にコード量が多くなる傾向があるので、どうしても料金もそれなりに高くなります。
たまに「〇〇なゲームを作成して欲しい。予算は5,000円~1万円です。」といった依頼を受けることもありますが、申し訳ないですが作成稼働を考えると相当に厳しいことも多く、お断りさせて頂くケースも多いです。
※既にある小規模プログラムの小さな機能追加、であればそれでもお引き受けすることはありますが稀です。
今回の依頼者さんはご予算上限が高めでしたので、問題なく作業をすることができました。
ご依頼について
今回のようなHTML/CSSやJavascriptを使ったご依頼があれば是非一度ご相談ください。
お問い合わせは以下のボタンからよろしくお願いします。